UI/UX디자인 독학을 위한 웹디자인 해부하기 1편
*본 글은 웹디자인 관련 네이버 카페 '디자인 긱스'에 올렸던 글이며 포토샵 CC를 사용한 예제입니다.
오늘은 초심자 기준 개인작, 그러니까 개인 포폴을 준비하며 따로 공부하는 방법을 적어보려 합니다.
(과거 네이버 블로그를 운영할때도 쪽지와 이메일을 엄청 받았던 적이 있었는데 그때는 어느정도 피드백 드리다 도망쳤습니다. 제 주제에 누군가를 코칭한다거나 뭔가를 알려줄 그릇이 못되었거든요. 지금도 마찬가지지만 당장 아는선에서 최대한 도움을 드리고자 합니다. 이렇게 생각을 정리하면서 저에게도 남는게 많이 있거든요.)
늘상 말씀드리지만 저는 어느 기업 구석탱이에서 일하고 있는 그저 오래된 잡디일뿐입니다.
제가 일러드리는 방법이 최선 그리고 정도(正道)가 아니오니 한번쯤 시도해보시고 자신과 맞으면 사용하시기를 간곡히 바랍니다.
오늘은 글 무섭게(싸가지없게) 썻습니다. 누군가 상처 많이 받을 수 도 있습니다. 허나 의도를 이해해주셨으면 합니다. 특히나 독학/학원 수료생 여러분들. 어찌보면 여러분들이 올리는 갖가지 질문등이 2~4년동안 열심히 전공한 자들에게 상대적인 위화감이나 박탈감을 줄 수 있습니다. 취업엔 가끔 운이라는 것도 존재하니까요. 요지는 전공하시는 분들만큼의 노력을 하고 그들과 견줄 준비를 해야한다는 겁니다. 전공자분들 또한 이미 알고 있더라도 잊고 지내셨다면 여러분들이 몇 년간 해오던 습관들. 다시 한번 상기시켜 드리니 이참에 다시 한번 개인 스터디를 시작하셨으면 합니다.
가끔, 아주 가끔은 제가 보기에도 '학원 몇 달 다니고 이 정도로 디자이너를 하겠다는건 너무 욕심이 아닌가'하는 분들이 계시거든요. 꺽으려는게 아니라 동기부여를 하고 싶은겁니다. 낙오하지 않길 바라는 겁니다.
초심자/신입 여러분은 아직 디자이너가 아닙니다.
지난번에도 언급했다시피 학교와 학원은 최소한, 그러니까 디자인에 필요한 아주 기초만 커리큘럼에 포함해 여러분께 학습 시켰을 뿐 수료 또는 졸업 후 입사를 했다치더라도 여러분은 아직 디자이너가 아닙니다. 상처 받아도 어쩔 수 없습니다.
자세를 낮춰 지금의 잘못된 학습/수련 방법을 버리고 밑바닥부터 다시 시작해야합니다. 그간의 신입 그리고 지망생분들의 포트폴리오를 살펴보면 기본에 부합하지 않은(퍼블리싱이나 디바이스에 이해도 없이 진행한) 작업물이 대다수였습니다.
이러한 포트폴리오를 준비하는 분들의 대부분이 '나는 이제 디자이너니 창작을 한다'라는 마인드를 갖고 있습니다. 대답은 '틀렸어'입니다. 과거건 지금이건 특정 아이덴티티를 녹여 메인시안을 올리는 경지에 이르는건 적어도 3년차 이후나 가능합니다.
물론 그전에도 가능하지요. 허나 이들 대부분이 자신이 뭘하지는 조차 모른체 베끼기에 급급한 수준입니다. 큰 수정이나 구조를 중간에 바꿔버리면 대응하지 못합니다. 자신의 머리속에서 나온게 아니거든요. 이게 정말 무섭습니다. 게다가 결과물은 적당히 나오고 그것에 대한 디테일한 피드백 없이 일정에 쫓겨 다음 프로젝트로 넘어가니 나의 문제점을 인지할 기회 조차 잃습니다.
저 또한 그러했습니다. 제가 잘하는 줄 착각했습니다. 꽤 오랫동안 우물안 개구리처럼 지냈습니다. 그리고 난 후 한동안 레퍼런스(모방재료)가 없으면 좋은 시안을 잡지 못하는 기간도 경험했습니다. 저는 그저 카피캣이었던 거죠.
3년차 미만이라면 마음을 고쳐먹으세요. 뭔가를 순수창작하기 전에 나 자신은 준비가 잘 되어있는지 확인해 볼 필요가 있습니다. 혹 이미 메인을 술술 뽑아내는 경지에 이르렀어도 우리는 이런 공부를 지속적으로 해야합니다.
그럼 어떤 준비가 되어있어야 할까요?

모작이라는게 있습니다. 미술학도를 예를 들면 석고상을 앞에 놓고 미친듯이 그립니다. 크로키도 하고 남의 작품을 똑같이 복사하는 과정을 수 없이 되풀이합니다. 눈으로 들어온 정보가 머리를 거쳐 손을 통해 원하는 만큼, 표현할 수 있는 수준에 이를때까지 자신을 단련합니다. 이 과정의 끝나야 본인을 위한 붓을 들지요. 이러한 일련의 과정들은 음악, 무용, 사진, 요리 등 여러 분야에서 동일하게 적용됩니다. 특히나 예술쪽 관련 분야에서 엄청난 위력을 발휘합니다.
대다수의 학원 수료생들이 이 과정을 무시합니다. 방법을 알지 못해 행하지 못합니다.
마치 이제 겨우 매스 잡는 법을 안 의학도가 실제 집도를 하려는 듯, 양파까는 법을 알려줬더니 자신만의 음식을 만드려는 등의 시도를 합니다. 모작등의 노력없이, 그리고 기본기 없이 뭔가를 창작하려 한다면 안타깝게도 당신은 그저 '이상한 것을 만드는 사람'에 머물게 됩니다. 이러한 상황에서 자신의 상태를 인지하지 못하고 백날 포폴을 넣으니 안될 수 밖에요.
심지어 구인자는 여러분에 포폴에 대한 정확한 피드백을 주지도 않습니다. 왜 떨어진건지, 내 포폴을 확인이나 한건지... 알수 없지요.
아래부터 웹디자인을 모작하는 방법을 서술합니다. 다른 실무자분들 제가 언급한 것 이외 다른 방법이나 좋은 팁이 있으면 공유를 부탁드립니다.
작업전 체크사항!!
- 윈도우 기준 포토샵에서 Ctrl+R을 누르면 화면에 줄자(Ruler)가 나타납니다. 줄자위에 오른쪽 클릭으로 단위가 PX인지 확인하세요.
- 가끔 단축키를 누르다 Ctrl+Y를 누르는 실수를 자주 범합니다. CMYK모드가 켜져있다면 꺼주세요.
- 서체 그러니까 Character부분의 단위가 PX인지 확인하세요. PT로 놓고 작업하는 사람 수 없이 봤습니다.
- 새로운 도큐먼트를 열 때 Resolution 72 / Color Mode RGB 인지 꼭 확인하세요.
위 4가지는 숫가락,젓가락 같은 겁니다. 기본중에 기본입니다. 절대 잊지 마세요. 나도 모르게 체크할만큼 습관이 되어야합니다.
초심자를 위한 디자인 해부하기
먼저 모작할 웹/앱등 서비스를 찾아서 통째로 캡쳐합니다. 자신의 모니터 해상도가 1920px이라면 그와 똑같이 보이게 캡쳐하세요. 보이는 영역만 캡쳐하는게 아닙니다. 스크롤하면서 시작부터 끝까지 몽땅 캡쳐해서 이어붙이세요. 앱이라면 해상도나 배수의 개념을 어느정도 이해하고 진행합니다.
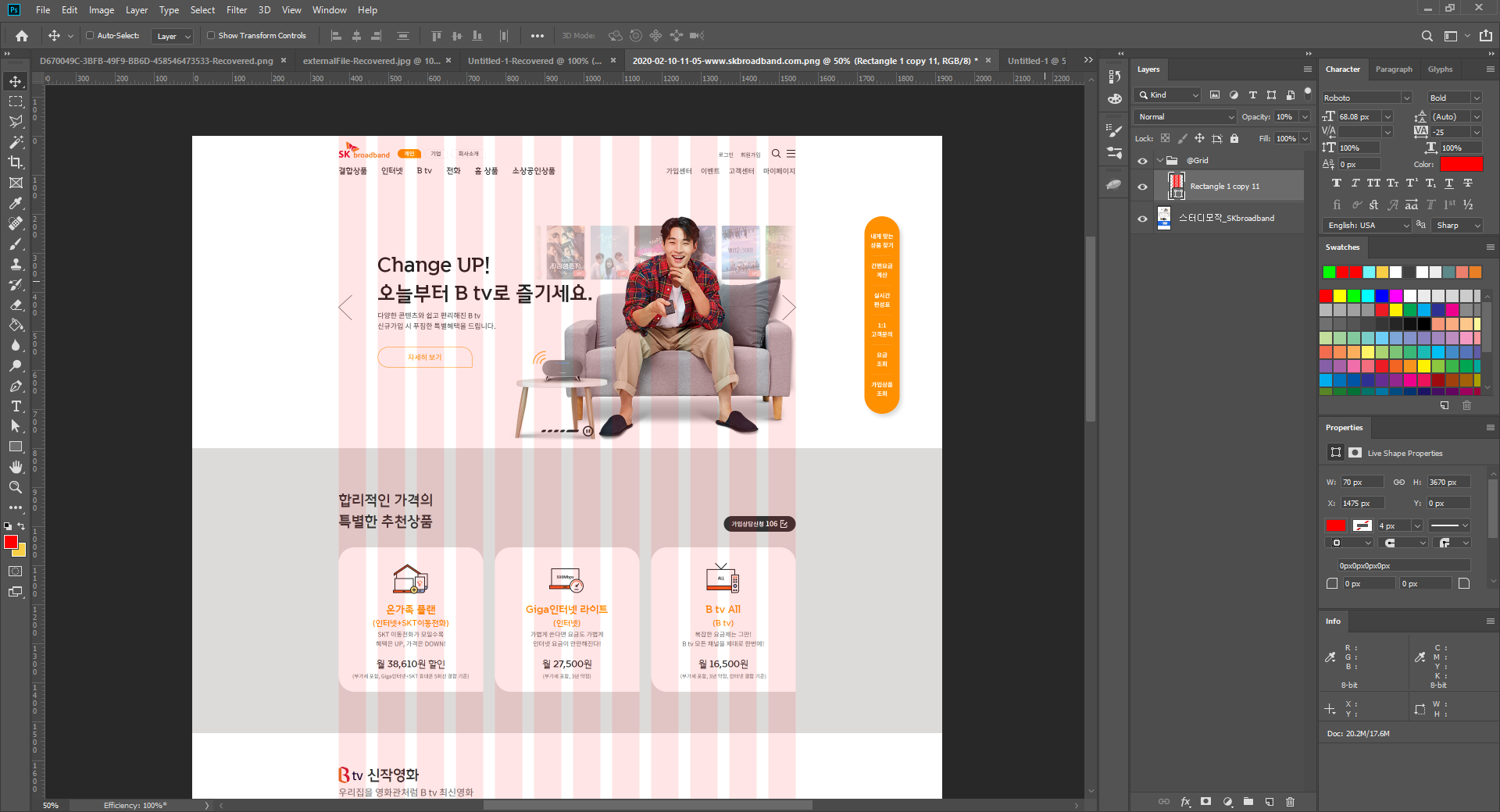
아래 예제는 SK브로드밴드를 캡쳐한 이미지입니다. (URL : http://www.skbroadband.com/)
*이미지는 모두 원본사이즈로 업로드했습니다. 잘 안보이시면 클릭하셔서 원본보기 해주세요.

자 이제 우리는 이 캡쳐된 이미지 위에 사진을 제외한 모든 요소를 똑같이 만들겁니다.
각각의 레이아웃, 폰트사이즈, 요소간 간격, 컬러, 아이콘등을 똑같이 제작합니다. 단 이미지를 편집하는 과정이 제외된 시안을 만들겁니다. 미디엄 또는 하이 피델리티 와이어프레임 수준까지 끌어올릴겁니다. 해당 용어에 대한 정의는 아래 링크를 참고하세요.
https://mentormate.com/blog/low-fidelity-wireframes-vs-high-fidelity-wireframes/
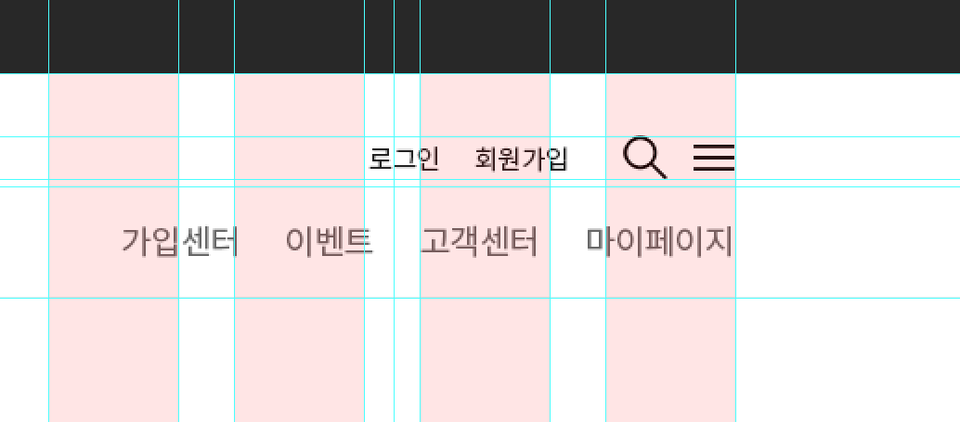
일단 그리드 시스템부터 찾아냅니다.

메뉴 상단에 View > New Guide Layout을 클릭하면 오른쪽과 같은 창이 뜹니다. 해당 수치들을 조정해가며 어떠한 그리드 시스템을 사용하는지 찾아야합니다. 요소들을 일정하게 배분한 부분에서 힌트를 얻으세요. 숙련된 디자이너는 거터값 하나만 가지고도 사용된 그리드 시스템을 찾아냅니다.
해당 사이트를 확인해보니 전체 가로 넓이 1200px(컨테이너)의 12컬럼. 각 컬럼은 70px, 거터는 30px을 사용했습니다. 양사이드 마진을 15px씩 줍니다. 아마도 디자인하신 분께서 계산하기 용이하게끔 한자리 수는 생략한걸로 보여집니다. 저리하면 컬럼과 거터 한세트가 100px로 딱 떨어지니 말이죠.
* 혹 한글판을 사용하시는 초심자분들은 지금이라도 영문판으로 바꾸세요. 국내외 많은 튜토리얼을 이해하기위해 또 실무에서 온전한 용어로 커뮤니케이션을 하기 위해, 디자이너는 영어에 익숙해져야합니다.

레이어를 하나 추가하고 찾아낸 그리드 가이드 라인에 맞게 빨간색 사각형들로 영역을 만들어주세요. 이 작업은 제 개인적인 습성입니다. 이렇게 그리드 시스템에 대한 부분을 따로 분리하지 않으면 계속되는 작업 과정에서 실질적으로 사용하는 가이드 라인과 뒤섞여 나중에 엄청 헷갈리게 됩니다.

그리드시스템과 가이드선을 분리해둬야 나중에 편해집니다.

이제 폴더 구조를 정리합니다. 물론 이 과정은 차차 만들어가면서 쌓아가도 되지만 적어도 큰 덩어리는 잡고 가는게 좋습니다. 다들 <헤더, 섹션, 아티클, 사이드, 푸터>정도는 알고 있으니까요. 이처럼 우리가 아는 HTML의 구조대로 폴더 및 파일의 네이밍을 정하는게 좋습니다. 그렇게 습관을 들이세요. 너무 길어도 문제가 되지만 그렇다고 자신만의 약어를 만들어 남발하면 안됩니다. 누가 보아도 해당 레이어가 무엇인지 알 수 있는 수준이어야 합니다.
네이밍을 정확하게 처리하면 퍼블리셔가 제플린등을 통해 이미지를 내려받고 파일명을 수정하지 않아도 됩니다. 또한 네이밍 규칙과 폴더 정리를 통해 차후 수정 작업 시 'btn_abc 수정했어' 라고 퍼블리셔에게 한마디 전달하면 끝납니다.
이때 퍼블리싱을 해본 자와 해보지 않은 자로 극명하게 갈립니다. 해본자라면 폴더/파일명을 CSS 형태로 짜나갑니다. 한번 시도해보세요. 찾아서 공부 조금하면서라도 노력해보세요. 퍼블리셔에게 극찬을 받을 수 있습니다. (디자인하는 당신에게도 도움이 됩니다.)

위에 언급한 부분에 신경쓰며 차근차근 요소들을 만들어갑니다. 만드는 과정 중에 옆에 노트하나 펼쳐놓고 적어보세요.
서체는 무엇인지, 몇 종류가 사용되었는지, 폰트 사이즈는 몇가지이며 제목은 몇인지, 자간, 행간등은 어찌 처리했는지, 버튼사이즈나 아이콘 사이즈는 몇인지등등
이렇게 모작하는 과정을 통해 해당 사이트의 스타일 가이드를 파악할 수 있고, 한번도 만들어보지 않은 요소들을 직접 만들어 볼 수 있으며 이후 2편을 통해 포폴 또한 얻을 수 있습니다. 비슷한 반복 작업으로 작업 속도 또한 빨라집니다. 이 모든걸 공짜로, 혼자서 얻을 수 있습니다.
해당 PSD파일 첨부했습니다. 글을 쓰기 위한 보조수단으로 작업된 PSD라 그다지 정교하지 않습니다. 대충 프로세스를 이해하는 정도로만 봐주세요. 게다가 끝까지 마무리 하지 않았습니다. 한번 마무리해보시거나 아님 새로 시작해보세요. 아래는 위와 관련해 참고할만한 링크입니다. 긴 글 읽어주셔서 오늘도 정말 감사드리며 조금이나마 도움이 되었으면 좋겠습니다.
CSS네이밍 : https://velog.io/@naynara/%EB%94%94%EB%B2%84%EA%B9%85-%EC%8B%9C%EA%B0%84%EC%9D%84-%EC%A0%88%EC%95%BD%ED%95%98%EB%8A%94-css-%EA%B7%9C%EC%B9%99-cyjxv4tdlx
그리드 시스템 계산기 : http://gridcalculator.dk/#/1200/12/30/0
그리드 시스템 라이브러리 : https://grid.kkuistore.com/
맥가의 브런치
디자이너 | 웹디자인 실무 16년차를 지내고 있으며 전방위 디자이너를 목표로 살고 있습니다. 요즘은 디자인 초심자들이 읽기 쉬운 글을 쓰려 노력하고 있습니다.
brunch.co.kr
UI/UX디자인 독학을 위한 웹디자인 해부하기 2편
안녕하세요. 맥가입니다. 1편을 올린 이후 시간이 꽤 많이 지났네요. 둘째가 많이 어려서 짬이 잘 나지 않네요. 송구합니다. 오늘은 지난번에 우리가 만든 와이어프레임 위에 디자인을 올리는 작업을 진행하기 전,..
macga.tistory.com